鐵人賽參賽到這邊,該是將這三個禮拜學到的概念好好發揮練功一下了,所以從今天開始到第30天最後一天,我會製作一個含有CRUD(Create, Read, Update, Delete)完整功能的Project,主要是做出功能為主,介面排版的部分可能先簡單就好,不求精緻了。我每天會自訂一些想完成的目標,文末會劃掉已完成的目標,如果沒有完成,最大的原因可能是時間來不及,也可能是遇到了bug,bug會盡量去找方法解決,找到解答會再把解法寫上來,如果有讀者知道怎麼解決的話,也可以回應留言跟我說喔,謝謝囉!
其實前面Day25有使用過composer建立過Laravel專案,今天我看到了另一種方法是使用Laravel Installer建立Laravel專案,下面我們來看看要怎麼使用Laravel Installer。
$ composer global require "laravel/installer"
[使用者名稱]記得更改
#在家目錄下創建一個.bash_profile檔案並開啟
$ touch ~/.bash_profile
$ open ~/.bash_profile
#此時會開啟一個文字檔案,將下列指令輸入到檔案內容最下面,輸入完後存檔關閉
$ export PATH="$PATH:/Users/[使用者名稱]/.composer/vendor/bin"
#讓系統立即執行.bash_profile
$ source ~/.bash_profile
#查看系統中的$PATH(會看到剛剛新增的路徑會加在原有PATH後面)
$ echo $PATH
在Path變數底下新增一新路徑,填入後按下完成即修改變數成功。
C:\Users\[使用者名稱]\AppData\Roaming\Composer\vendor\bin
此時就可以使用laravel指令操作了!
laravel指令建立專案比較簡單,不像composer這麼複雜。
差別在於使用composer建立出來的專案,會產生一個該Laravel專案的副本,所以在安裝時需要等比較久的時間。
$ laravel new [Project_name]
$ cd [Project_name]
#安裝node套件
$ npm install
好的,上面我們又學習到怎麼使用Laravel Installer建立新專案了,下面我們就開始寫我們的留言板專案吧!
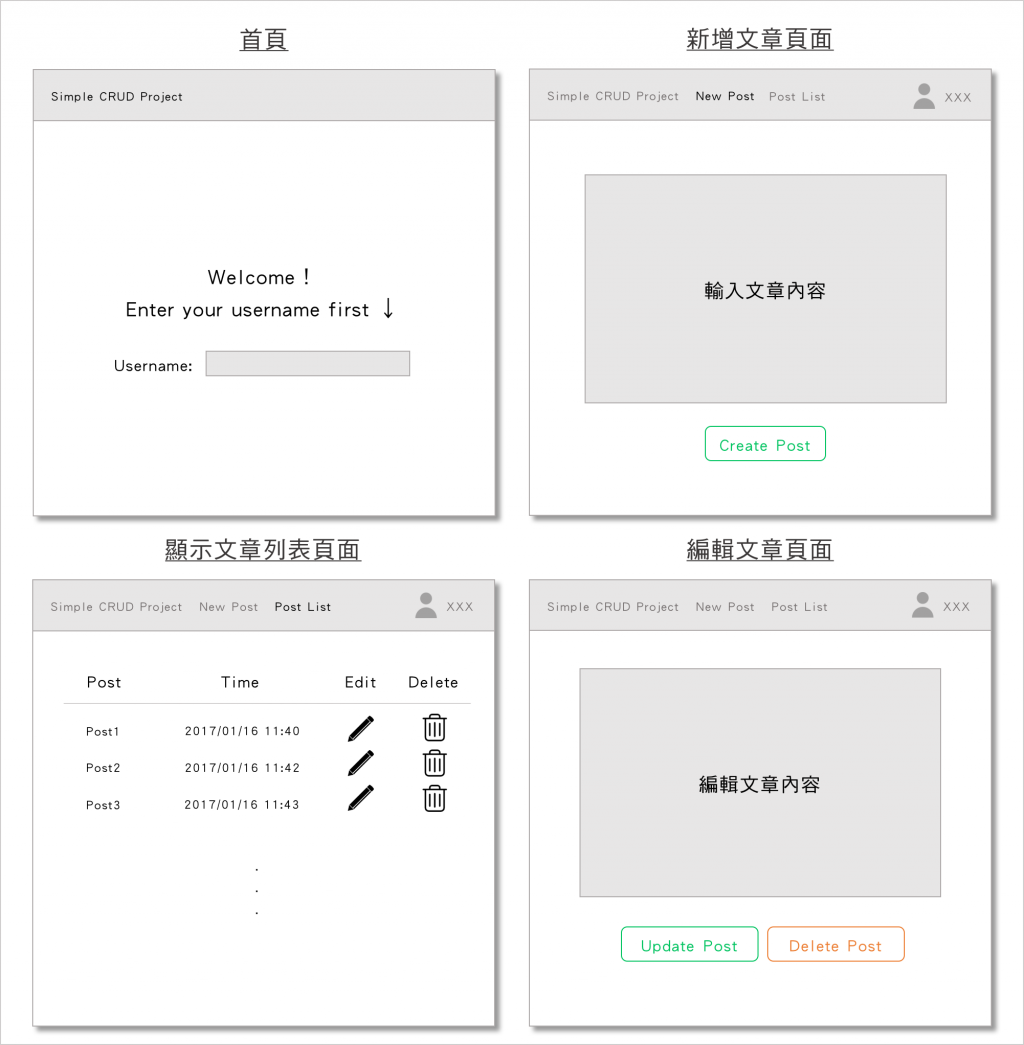
我想寫出的功能包含註冊登入會員功能、新增 & 編輯 & 刪除文章功能、顯示所有發文的列表,頁面大致佈局如下圖:

$ laravel new ironman-crud-proj
$ cd ironman-crud-proj
$ npm install
#先編譯一次vue的樣板
$ npm run dev
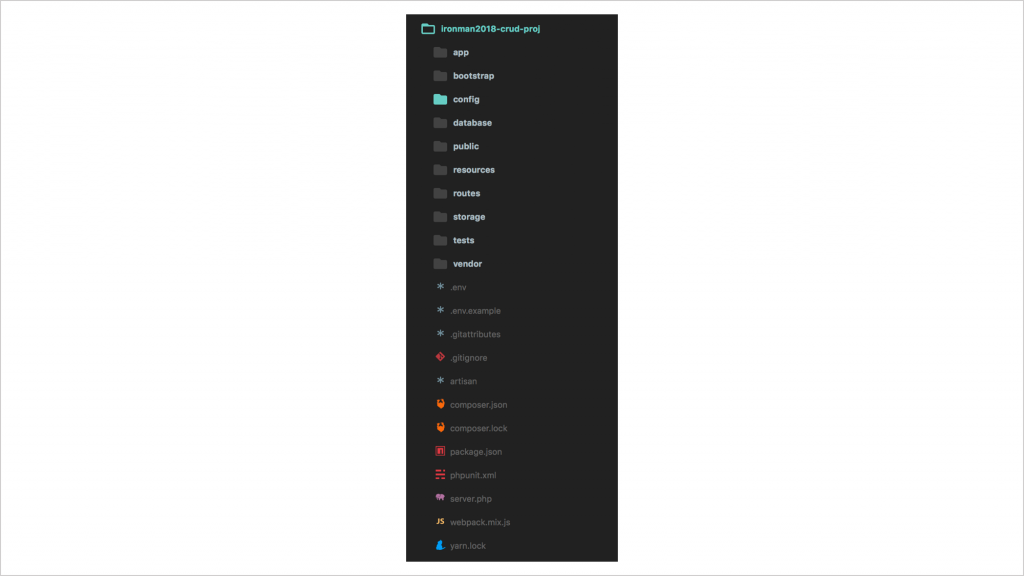
建立好的專案架構,參考下圖: